Javascript
[Webプログラミングもくじ]
Javascriptとは?
Javascript は、Webブラウザ(IE, NN)上で動作して、フォームデータを処
理したり、Webコンテンツを生成することのできる言語である。ただし、プロ
グラムの安全性を確保するため、生成されるデータは全てWebブラウザに表示
するのが基本であり、データをファイルから読み込んだり、データをファイル
として保存したりする事はできない。そのため、Javascript によってできる
ことにはかなり制限がある。
そこで、ここでは簡単な Javascript のプログラミングを、VB(Visual
Basic)と対応づけながら学び、Javascript を Webページ生成に役立てる方法
を紹介する
Javascript の用途
Javascript でできることは非常に限られているためか、Javascript のプ
ログラミングについて書かれた書籍に見られる例題(サンプルプログラム)には、
- リアルタイム時計
- 流れる文字
- 背景色の自動変更
- アニメーションやゲーム
などが多く見られる。これらは、「いかに役に立つ、分かりやすいページを
作るか」という観点からは、どーでもいい例ばかりである。結局のところ、上記
のようなモノは、プログラミングの学習として試しに作ってみるものとしては妥
当かもしれないが、敢えてJavascript で作らなければいけない、作成された
JavascriptプログラムがWebコンテンツとして「使って役つ立つ」あるいは、Web
コンテンツ作成時の労力を省く、という意味で「役に立つ」という類のものでは
ないと言えよう。
そこで、本稿では、VBのフォーム画面とプログラミングと対応させた
Javascript プログラムミングを解説し、プログラミング言語としての
Javascript に親しむことと、既存の Javascript プログラムを Webコンテン
ツに組み込む方法を学ぶ。
VBと Javascript
フォームにデータを入力し、ボタンをクリックすることによって計算が行
われ、結果が表示される、という種類のプログラムは、VBあるいはJavascript
において、比較的簡単に作成できるものである。また、そういったプログラム
は単純ではあるが、意外と役に立つ場合は多い。
ここでは、身長と体重をフォームに入力し、BMI指数(肥満度を判断する指
数)を計算して表示するプログラムを、VB と Javascript の両方で作成し、両
者を対応づけてみる。
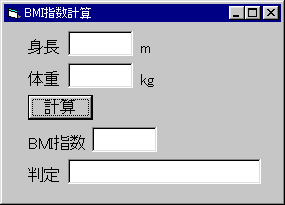
VBとHTMLのフォーム比較
| Visual Basic のフォーム |
Javascriptのプログラムを起動するHTMLフォーム |
 |
<form name=bmiform>
身長 <input type=text size=5 name=text1>m <br>
体重 <input type=text size=5 name=text2>kg <br>
<input type=button value="計算" onclick=BMIcalc()><br>
BMI指数 <input type=text size=5 name=text3> <br>
判定 <input type=text size=30 name=text4> <br>
</form>
|
フォームの解説
HTMLのフォームにおいて、フォームおよびテキストコントロールにはそれぞれ、
bmicalc, text1〜4という名前が付けられている。この名前が、Javascript に
よるプログラミングにおいて、参照される。
<input type=button value="計算" onclick=BMIcalc()>
ここで、ボタンを押すと、BMIcalcという Javascriptプログラムが呼び出され
ることを定義している。なお、フォームデータをCGIプログラムにて処理する際
に必要であった、post や action といったformタグの属性は、ここでは必要な
い。
Javascriptコード(プログラム)を書く場所
Javascriptコードを書くことのできる場所は、3箇所ある。
ヘッダ部に書く
scriptタグの間に書く。
<script type="text/javascript">
この間にコードを書く
</script>
ボディ部に書く
Javascriptを理解しないブラウザにコードを表示させないためには、コード全
体を、コメント化しておく(<!--と //-->で囲う)。また、段落タグ p で囲む
必要がある。
<p>
<script type="text/javascript">
<!--
この間にコードを書く
//-->
</script>
</p>
独立した別ファイルにコードを書く
コードを書いたファイルの拡張子は .js(例えば、sample.js)とすること。
コードを書いたファイルは、ヘッダ部にて、
<script src="sample.js"></script>
のように、指定する。ちなみに、この上にあるHTMLフォームに数値を入力して
BMI指数の計算が正しく行われるのは、別ファイルに書いた Javascriptコード
をヘッダ部より呼び出しているからである。
VBとJavascriptのコード比較
VBとJavascriptのコード比較
Visual Basic
| 解説 |
Javascript
| 解説 |
Private Sub Command1_Click() |
ボタン1をクリックすると動作する関数の定義 |
function BMIcalc(){ |
BMIcalc() という関数を定義 |
std=22 |
BMI指数の標準値 |
std=22; |
BMI指数の標準値 |
height=Val(Text1.Text) |
テキストボックス1に入力したデータを数値に変換して変数heightに代
入 |
height=document.bmiform.text1.value; |
bmiformという名前のフォームにある text1 という名前のテキスト窓に入力
された値を、変数heightに代入 |
weight=Val(Text2.Text) |
テキストボックス2に入力したデータを数値に変換して変数weightに代
入 |
weight=document.bmiform.text1.value; |
bmiformという名前のフォームにある text2 という名前のテキスト窓に入力
された値を、変数weightに代入 |
bmi=weight/height/height |
bmiの値は、体重÷身長÷身長という計算によって求められる |
bmi=weight/height/height; |
bmiの値は、体重÷身長÷身長という計算によって求められる |
Text3.Text=bmi |
テキストボックス3にbmiの値を表示 |
document.bmiform.text3.value=bmi |
テキストボックス3にbmiの値を表示 |
If bmi > std*1.2 Then |
BMI指数が標準値を20%越えていれば |
if(bmi > std*1.2){ |
BMI指数が標準値を20%越えていれば |
Text4.Text = "肥満です" |
テキストボックス4に「肥満です」と表示 |
document.bmiform.text4.value="肥満です"; |
text4と名前をつけたコントロールに「肥満です」と表示 |
ElseIf bmi < std*0.9 Then |
BMI指数が標準値を10%下回れば |
}
else{
if(bmi < std*0.9){
|
BMI指数が標準値を10%下回れば |
Text4.Text = "やせすぎです" |
テキストボックス4に「やせすぎです」と表示 |
document.bmiform.text4.value = "やせすぎです"; |
text4と名前をつけたコントロールに「やせすぎです」と表示 |
Else |
それ以外 |
}
else{
|
それ以外 |
Text4.Text = "普通です" |
テキストボックス4に「普通です」と表示 |
document.bmiform.text4.value = "普通です"; |
text4と名前をつけたコントロールに「普通です」と表示 |
End If |
Ifステートメントの終了 |
}
}
|
ifブロックの終了 |
End Sub |
関数の定義の終了 |
} |
関数の定義の終了 |
既存の Javascriptコードを利用する
例えば、他の人が作った Webページに役に立つ Javascript のコードがあった
場合、それを自分のWebページでも利用するにはどうすれば良いか。もちろん、
そのプログラムの作者が、他者が自由にそのプログラムを使用する事を許可し
ている場合でのハナシである。
HTMLのソースを見て、Javascriptのコードが書かれている場合は、<script
type="text/javascript"></script>で囲まれている部分を、自分の
HTMLファイルのヘッダ部あるいはボディ部にそのまま写せばよい。また、ヘッダ部にて独立したJavascriptファイルを呼び出している場
合には、そのファイルのURLを直接入力し、そのファイルを保存して、自作
のHTMLファイルのヘッダ部から呼び出せばよい。
ただし、上記のBMI指数計算プログラムにおける、document.bmiform.text1.value のように、フォームの名前(bmiform)
や、コントロールの名前(text1)が使われている場合は、そのような名前のフォー
ムやコントロールを作成しないと、正しく動作しない。
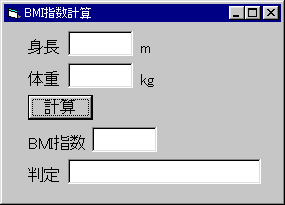
VBと対応するJavascriptプログラムその2
「学生のためのVisual Basic」例題4-6に対応するHTMLフォームとJavascriptプログラム
役に立つJavascriptサンプルプログラム
以下の Javascript プログラムが利用されている Webページのソースを見て、
自分のページでも、同じプログラムが動作するように試してみよ。
画像サンプルのダウンロード
ファイル名が続き番号になっているJPEG画像ファイルを、表形式にして自
動的に並べて表示するプログラム。ファイル名の先頭文字と、ファイル名の続
き番号の始まりと終りを指定するだけで良い。デジタルカメラで撮った画像を、
簡単にWebコンテンツとすることができる。
8方向から撮った物体の画像を、右回し方向、左回し方向、どちらから
でも見せる事ができる。オンラインショップの商品展示にいかが?
CSSや Javascriptにおいて、色を指定する際には、16進数表記、RGB表記、
そして英語の色名を指定する方法がある。色の名前を英語で覚えているにも限
りがあるし、RGBをどの程度の割合で混ぜれば、どんな色になるのかを覚える
のも難しい。よって、ブラウザ画面に表示された色をクリックするだけで、そ
の色の16進数表記とRGB表記を見る事のできるこのプログラムは、Webコンテン
ツ作成時に強力なサポートとなるであろう。
もっとJavascript
もっと Javascript をきちんと勉強したい人は、市販の参考書(図書館にも沢山
所蔵されている)を見るか、水谷先生のJavascript入門を読んで、基礎的な知識
を身に付けよう。